Qt Signal Slot Editor Custom Slot
- Qt Signal Slot Editor Custom Slot Download
- Qt Signal Slot Editor Custom Slot Machine
- Qt Signal Slot Editor Custom Slot Car Bodies
- Qt Signal Slot Editor Custom Slot Machines
Signals and slots are loosely coupled: A class which emits a signal neither knows nor cares which slots receive the signal. Qt's signals and slots mechanism ensures that if you connect a signal to a slot, the slot will be called with the signal's parameters at the right time. Signals and slots can take any number of arguments of any type. The signal and slot used in a connection can be changed after it has been set up. When a connection is configured, it becomes visible in Qt Designer's signal and slot editor where it can be further edited. You can also edit signal/slot connections by double-clicking on the connection path or one of its labels to display the Connection Dialog. We will learn how to create custom signals and slots for C GUI Programming using Qt Toolkits. If you have some experience in GUI Programming, this episode is manageable or even simple. Sometimes however you need the slot function to know more than that QAction is giving it. This could be the object the signal was triggered on, or some other associated metadata which your slot needs to perform the intended result of the signal. This is a powerful way to extend or modify the built-in signals provided by Qt. Intercepting the signal.
to a button. Apparently there is a bug when using the Visual Studio add-in, that the submenu Go to slot doesn't show up in a context menu in Qt Designer (see bug). Needless to say, I spent more than two hours trying to figure out how to get around this problem. The following is what I found:Let's say you have a class called Notepad that has a quit button and you want to handle when the button is clicked. First create a private slot in the class definition in the header file - Notepad.h in this example.
class Notepad : public QMainWindow
{
Qt Signal Slot Editor Custom Slot Download
...
private slots:
public void on_quitButton_clicked();
...
}
 On the Notepad.cpp add the following:
On the Notepad.cpp add the following:void Notepad::on_quitButton_clicked();
{
 }
}Note: from what I read it's good idea to follow the convention on_name
Now open your *.ui file with Qt Designer. At this point I tried using the Signal/Slot editor to add the slot to the button on the GUI. The 'custom' slot we wrote above however doesn't show up when you click the slot dropdown.
After scouring stackoverflow and the Qt forums I found a couple of ways to get the custom slot to show in the dropdown.
- Go to Signal/Slots mode by pressing F4 on your keyboard.
- Click on the button so that it changes color.
- Left-click and drag it to the top of the main window.
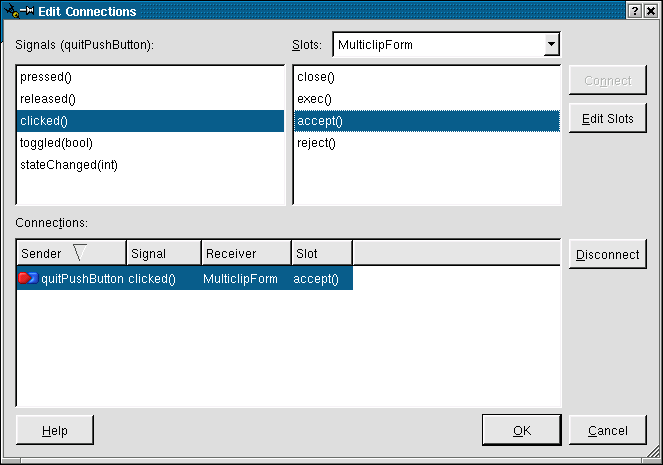
4. This brings up the Configure Connection window
5. On the left pane select the Signal clicked()
6. On the right pane select Edit
7. This brings yet another window, select the + button.
8. Enter the name of the custom slot, on_quitButton_clicked() in this case.
9. Click Ok and now you should be able to see the slot in the dropdown in Signal/Slot editor.
 Pretty tedious, but if you want to use Visual Studio as the IDE, this is what you will have to go through until someone fixes the bug, or you decide to use Qt Creator. If I keep finding issues like this by using Visual Studio I think I'll have to do to the latter.
Pretty tedious, but if you want to use Visual Studio as the IDE, this is what you will have to go through until someone fixes the bug, or you decide to use Qt Creator. If I keep finding issues like this by using Visual Studio I think I'll have to do to the latter.Qt Signal Slot Editor Custom Slot Machine
- PyQt5 Tutorial
- PyQt5 Useful Resources
- Selected Reading
Unlike a console mode application, which is executed in a sequential manner, a GUI based application is event driven. Functions or methods are executed in response to user’s actions like clicking on a button, selecting an item from a collection or a mouse click etc., called events.
Widgets used to build the GUI interface act as the source of such events. Each PyQt widget, which is derived from QObject class, is designed to emit ‘signal’ in response to one or more events. The signal on its own does not perform any action. Instead, it is ‘connected’ to a ‘slot’. The slot can be any callable Python function.
Using Qt Designer's Signal/Slot Editor
First design a simple form with a LineEdit control and a PushButton.
It is desired that if button is pressed, contents of text box should be erased. The QLineEdit widget has a clear() method for this purpose. Hence, the button’s clicked signal is to be connected to clear() method of the text box.
To start with, choose Edit signals/slots from Edit menu (or press F4). Then highlight the button with mouse and drag the cursor towards the textbox
As the mouse is released, a dialog showing signals of button and methods of slot will be displayed. Select clicked signal and clear() method
The Signal/Slot Editor window at bottom right will show the result −
Save ui and Build and Python code from ui file as shown in the below code −
Generated Python code will have the connection between signal and slot by the following statement −
Qt Signal Slot Editor Custom Slot Car Bodies

Run signalslot.py and enter some text in the LineEdit. The text will be cleared if the button is pressed.
Building Signal-slot Connection
Instead of using Designer, you can directly establish signal-slot connection by following syntax −

Suppose if a function is to be called when a button is clicked. Here, the clicked signal is to be connected to a callable function. It can be achieved in any of the following technique −
Example
In the following example, two QPushButton objects (b1 and b2) are added in QDialog window. We want to call functions b1_clicked() and b2_clicked() on clicking b1 and b2 respectively.
When b1 is clicked, the clicked() signal is connected to b1_clicked() function −
When b2 is clicked, the clicked() signal is connected to b2_clicked() function.
Qt Signal Slot Editor Custom Slot Machines
The above code produces the following output −